В Википедии написано, что HTTPS - это расширение протокола HTTP для поддержки шифрования в целях повышения безопасности. Данные в протоколе HTTPS передаются поверх криптографических протоколов SSL или TLS.
Установка HTTPS - это не тривиальная задача, несмотря на то, что в 2019 все стало намного проще и дешевле. В данном посте будет рассказано об установке HTTPS с помощью Cloudflare.
Без SSL сертификата сайт часто не отображается в Safari на телефонах iPhone:

Также без HTTPS бессовестные операторы связи (такие как Мегафон) имеют возможность встроить свою рекламу на сайте!


Затем необходимо для своего домена сменить name-сервера
name-сервер или DNS сервер или ns-сервер - это сервер доменных имен. Первым делом необходимо изменить адреса. Интерфейс Cloudflare подсказывает что надо сделать:

На сайте, необходимо произвести изменения. В моем случае интерфейс выглядит так:

Теперь необходимо подождать пока изменения вступят в силу.
Через некоторое на почту приходит уведомление о смене name-сервера:

На вкладке "Crypto" необходимо сгенерировать SSL сертификат. Если все сделано правильно, во всплывающем окне появятся сертификаты:

Теперь сертификаты можно и нужно сохранить в файлы origincert и privatekey соответственно.
Теперь необходимо эти сертификаты установить на сервер. Тут для каждого сервера все индивидуально, в моем случае необходимо писать в техническую поддержку:

И ждем, когда установят и еще некоторое непродолжительное время, когда действия SSL сертификата вступит в силу.
Установить:

И еще:

И еще:

Это самое простое и минимальные действия.
Теперь ссылка начинается с «https»
Если вы открываете сайт и видите такой экран:

Это означает, что сертификат на сайт еще не установлен.
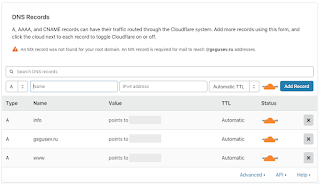
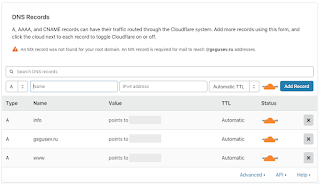
Например, у меня есть сайт gsgusev.ru и второй сайт на поддомене info.gsgusev.ru. Для работы поддомена достаточно на сайте Cloudflare добавить DNS запись "info".

Сертификат установлен на мой сайт: https://vadimcpp.ru/
Дополнительно на сайте https://www.ssllabs.com/ssltest/ можно проверить надежность сертификата. Пример проверки для моего сайта:

Список сайтов, для которых подключен SSL:
Установка HTTPS - это не тривиальная задача, несмотря на то, что в 2019 все стало намного проще и дешевле. В данном посте будет рассказано об установке HTTPS с помощью Cloudflare.
Зачем нужен HTTPS?

Также без HTTPS бессовестные операторы связи (такие как Мегафон) имеют возможность встроить свою рекламу на сайте!

Добавить домен на сайт Cloudflare
Подразумевается что у вас уже есть аккаунт на сайте https://www.cloudflare.com/
Необходимо добавить свой сайт. Интерфейс Cloudflare довольно удобен.
Необходимо добавить свой сайт. Интерфейс Cloudflare довольно удобен.

Затем необходимо для своего домена сменить name-сервера
Изменить name-сервера

На сайте, необходимо произвести изменения. В моем случае интерфейс выглядит так:

Теперь необходимо подождать пока изменения вступят в силу.
Через некоторое на почту приходит уведомление о смене name-сервера:

Создание SSL сертификата

Теперь сертификаты можно и нужно сохранить в файлы origincert и privatekey соответственно.
Установка сертификата на сервер
Теперь необходимо эти сертификаты установить на сервер. Тут для каждого сервера все индивидуально, в моем случае необходимо писать в техническую поддержку:

И ждем, когда установят и еще некоторое непродолжительное время, когда действия SSL сертификата вступит в силу.
Еще пару настроек Cloudflare

И еще:

И еще:

Это самое простое и минимальные действия.
Теперь ссылка начинается с «https»
Не пугайтесь

Это означает, что сертификат на сайт еще не установлен.
Подключить поддомен

Итого
Дополнительно на сайте https://www.ssllabs.com/ssltest/ можно проверить надежность сертификата. Пример проверки для моего сайта:

Список сайтов, для которых подключен SSL:











